アプリ紹介でアプリーチを使うんだけど
レイアウトが、、、
と思ってたらCSSをHTML編集で追加していませんでした(^^;
しかしアプリーチが公開しているCSSが気に入らない
F-Light(Bloggerテーマ)に合うようにCSS変更しました
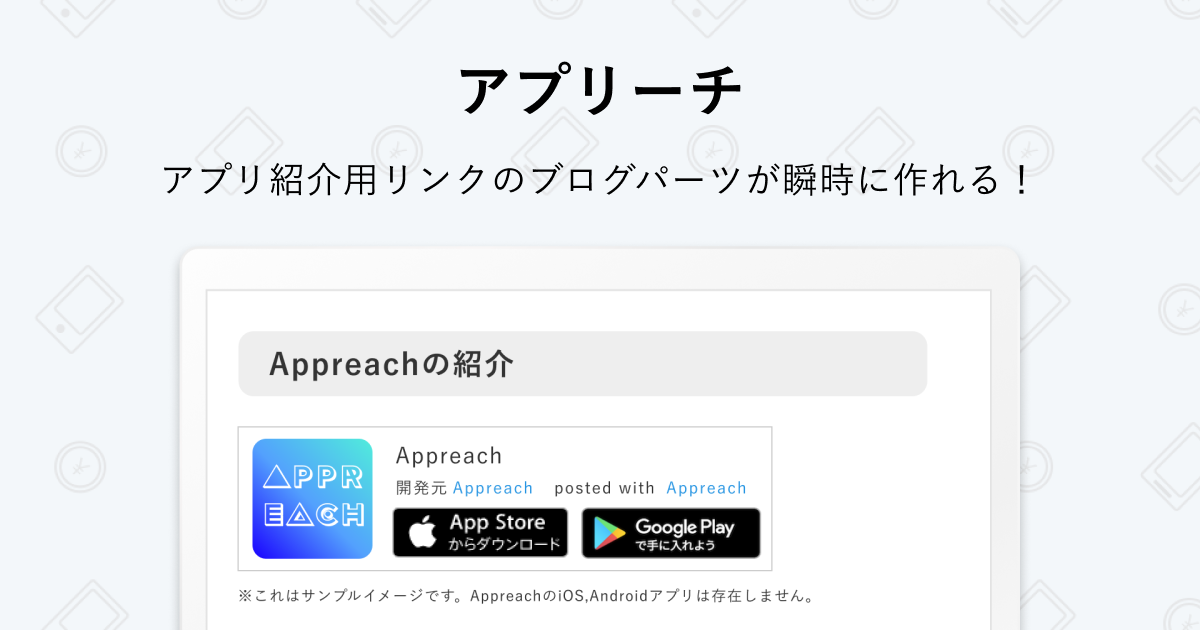
アプリーチ

アプリーチ
iPhoneアプリとAndroidアプリを同時に検索し、統合されたブログパーツを作成出来ます。
アプリの紹介・リンクを貼る時にカード風に出来ます
まぁ、ウチは殆ど使ってなくて3記事だけでした
レイアウトが気に食わなかったんですが、どうやってやるかも知らないし、調べもせず放置してたんですが見てるとイライラしてきて、、、
Google先生に聞くと CSS???
気がついてなかった(^^;
CSSに関係なくアプリーチのレイアウトが崩れる問題は結構あるようで、Google先生に聞くと、すぐ出てきました
CSS
アプリーチが公開しているCSSだと、、、

『アプリーチ』CSSをコピペでカスタマイズ〈はてなブログ〉 - イロイロひとりごと
アプリを紹介するためのブログパーツ『アプリーチ』ってご存知ですか? これを使うと、iPhone用とAndroid用を合わせて紹介することができてとっても便利! 使い方も簡単なので、ブログでアプリを紹介する際はぜひ利用してみてください(*´ω`*) アプリーチって? アプリーチのカスタマイズ 旧コード版 新コード版 はてなブログでの設定 実際のカスタマイズ後のアプリーチ アプリーチカスタマイズまとめ アプリーチって? アプリーチはままはっくのまなしばさんの旦那さまが作ったサービスです。 ⇒アプリーチ | iPhoneアプリとAndroidアプリを同時に検索し、統合されたブログパーツを作成出来ます…
F-Light風CSS
F-Light”風”って言い方も変ですがF-Lightのブログカード等と同じ感じにしました
自動でセンターに来るようにして
背景色もテーマカラーで設定した色になります
アプリーチが公開しているCSS、参考にしたCSSはセンターにきません
CSSはコチラ
/*==== ユーザー カスタム CSS ====*/
/* アプリーチ */
.appreach {
text-align: left;
padding: 10px;
position: relative;
width: 100%;
max-width: 600px;/* 最大横幅 */
margin: 0 auto 30px;
border-radius: 2px;
box-shadow: 0px 20px 40px var(--shadow);
background: var(--light-bg);
transition: .2s;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}/*==== ユーザー カスタム CSS ====*/
赤字の部分だけ変更しました
アプリーチのアイコン画像
アプリーチを利用する時の設定なんですが、、、
上がandroid用
下がiPhone用
android用だと元が小さくて画像がボケる
アプリーチのコードの中にあるサイズの数値を変更
元は 512x512bb.jp ですが、124×124bb.jp に変更しました
個人的には画像がボケる事もなく問題ないです
変更して記事アップしてもレイアウトの崩れや不具合はありません
リンクアイコン

【Blogger】リンクアイコンを自動で貼り付ける | Trekking from Kochi
リンクアイコンを自動で付くようにしました。Blogger、F-Lightです。
ウチのを使っている人はいないとは思いますが
Bloggerカスタマイズ

ZEROからF-lightへBloggerテーマ変更 | Trekking from Kochi
BloggerのテーマをZEROからF-liteへ変更、カスタマイズの記事もここにまとめてます












コメントを投稿